注意:
文中的 python 系统名、mysite 项目和 app 应用只是站主在本次操作中随意取的名称,读者可以根据自己的喜好换成任意别的名称
正文:
步骤一:系统环境要求
1) 服务器的系统需要是 openSUSE 15.2 版本
2) 服务器要关闭防火墙
3) 服务器系统要配置好可用的软件源(最好是软件数量最多的官方版本)
4) 服务器要能够连接外网
步骤二:安装 Django
2.1 安装 Python3
[root@python ~]# zypper -n install python3(补充:在此次操作发生时,最新的 python 版本是 3.6.12)
2.2 创建并进入 Django 项目的目录
[root@python ~]# mkdir project
[root@python ~]# cd project2.3 将 Django 项目的目录指定为 Django 环境
[root@python project]# python3 -m venv django_env2.4 进入 Django 环境
[root@python project]# source django_env/bin/activate
(django_env) [root@python project]# pip install django(补充:在此次操作发生时,最新的 Django 版本是 3.2)
步骤三:创建 mysite 项目
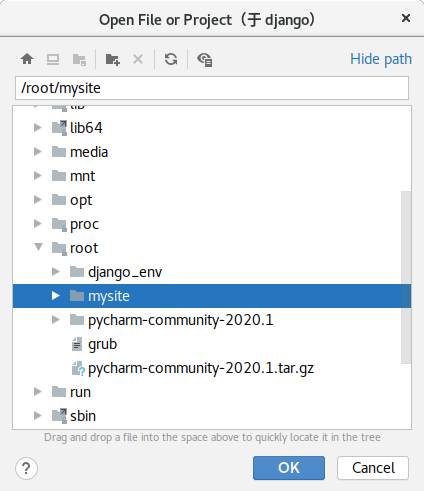
3.1 创建 mysite 项目
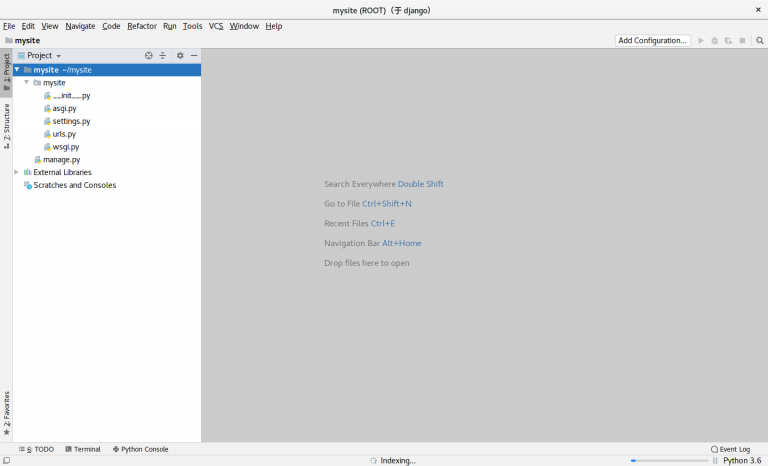
(django_env) [root@python project]# django-admin startproject mysite3.2 mysite 项目的目录
3.2.1 安装 tree 目录显示软件
(django_env) [root@python project]# zypper -n install tree3.2.2 显示 mysite 项目的目录
(django_env) [root@python project]# cd mysite
(django_env) [root@python mysite]# tree
.
├── manage.py
└── mysite
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py
1 directory, 5 files3.3 Django 项目目录介绍
1) mysite 此 Django 项目的容器
2) manage.py 命令行工具,与 Django 项目进行交互
3) mysite/__init__.py 空文件,通知 Python 此项目是 1 个 Python 包
4) mysite/settings.py 此 Django 项目的配置文件
5) mysite/urls.py 此 Django 项目的 URL 声明和 Django 的网站“目录”
6) mysite/wsgi.py WSGI 兼容 Web 服务器的入口
步骤四:创建 myapp 应用
4.1 创建 myapp 应用
(django_env) [root@python mysite]# django-admin startapp myapp4.2 users 应用的目录
4.2.1 显示 users 应用的目录
(django_env) [root@python mysite]# tree
.
├── manage.py
├── myapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
└── mysite
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py
3 directories, 13 files4.2.2 Django 应用目录介绍
1) users/app.py 此 Django 应用的容器
2) users/__init__.py 空文件,通知 Python 此项目是 1 个 Python 包
3) users/admin.py 此 Django 应用自带的后台管理相关的类
4) users/app.py 此 Django 应用指定应用名的文件
5) users/migrations.py 此 Django 应用通过 Python 代码生成数据库表时里面会产生一些迁移文件
6) users/models.py 可以在里面创建一些 Python 对象并通过这些对象在数据库里创建对应的表
7) users/test.py 此 Django 应用的测试文档
8) users/views.py 此 Django 应用的视图,接收前端数据,把数据传递给后端,响应相关页面
步骤五:配置 mysite 应用和 myapp 应用
5.1 在 myapp 应用中添加 1 个 HTML 模板
创建 mysite/myapp/templates/myapp/html1.html 并添加以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML1</title>
</head>
<body>
<article>This is HTML1</article>
</body>
</html>(补充:这里创建开头为 HTML1,内容为 This is HTML1 的 HTML 为例)
5.2 在 myapp 应用中添加 2 个网页返回值的模块
在 mysite/myapp/views.py 中添加以下内容:
......
from django.shortcuts import render
......
def html1(request):
return render(request, "myapp/html1.html", {})(补充:这里以设置 html1 模块并返回 myapp/html1.html 值为例)
5.3 在 myapp 应用中添加 2 个链接并设置对应的模块
创建 mysite/myapp/urls.py 并添加以下内容:
from django.conf.urls import url
from myapp.views import html1
urlpatterns = [
url('html/', html1),
](补充:这里以设置 html 链接对应 html1 模块为例)
5.4 在 mysite 应用中添加 1 个链接并链接 myapp 应用的链接
在 mysite/mysite/urls.py 中添加以下内容:
......
from django.conf.urls import url, include
......
urlpatterns = [
......
url(r'^page/', include('myapp.urls')),
]5.5 在 mysite 应用中导入 myapp 应用
在 mysite/mysite/settings.py 中添加以下内容:
......
INSTALLED_APPS = [
......
'myapp',
]
......步骤六:启动 Django 服务
(django_env) [root@python mysite]# python manage.py runserver 0.0.0.0:8000(补充:这里以指定本地 8000 端口启动 Django 服务为例)
步骤七:测试 Django 返回 HTML
打开浏览器输入以下网址:
http://127.0.0.1:8000/page/html/